DOM là gì? DOM là viết tắt của Document Object Model, cung cấp tài liệu cho XML. Đôi khi chính nó sẽ cung cấp giao diện lập trình ứng dụng để làm việc với XML.
1. DOM có thực sự cần thiết?
Câu trả lời là có. DOM có nhiều chức năng làm tốt hơn SAX đang có.
* Với SAX:
- SAX không hỗ trợ DTD, không dễ để lấy thông tin về lexical.
- Đặc biệt nếu muốn cập nhập thêm info cho một XML thì SAX dường như rất kém.
- Trước kia dùng SAX để đọc một file XML là tương đối thì hiện tại với nhu cầu, SAX không phải là lựa chọn tối ưu để đọc file XML.
* Với DOM:
- DOM có thể khắc phục được các lỗi mà SAX mắc phải.
- Có thể quản lí các dữ liệu và chỉnh sửa chúng một cách dễ dàng, nhanh hơn.
- Thay đổi dữ liệu nhiều tài liệu XML trong cùng một thời điểm.
2. Thành phần của DOM:
DOM có cấu trúc dạng hình cây với Tài liệu (Document) đứng cao nhất
Sơ đồ thành phân theo hình cây của DOM
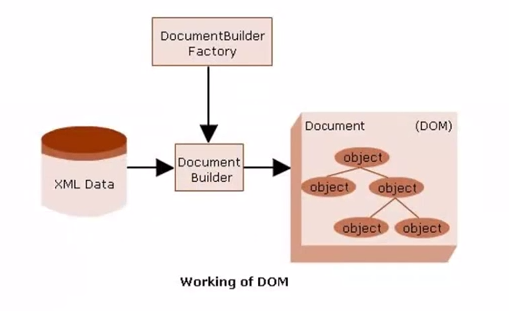
3. Cách thực hiện của DOM:
Sơ đồ minh họa cách làm việc của DOM
4. Các interface trong DOM:
DOM có 6 dạng interface cơ bản, như trong hình dưới đây:
Minh họa 6 interface cơ bản có trong DOM
5. Nhận xét:
Trong XML thì DOM và SAX là hai dạng cơ bản, về sau này nó sẽ có các dạng kiến thức bài tập liên quan tới duy nhất hai thứ này. Theo cá nhân mình, DOM có khả năng xử lí thông tin và dữ liệu toàn diện hơn so với SAX



No comments:
Post a Comment